type
status
date
slug
summary
tags
category
icon
password
URL
折腾博客多年,尝试过 WordPress、Hexo等各种博客系统。然而在写作过程中最重要的应该是养成内容持续输出的习惯;软件平台仅仅是一个辅助,反复折腾搭建系统显得本末倒置。 是否有一种方案,能让“坚持笔记”和“博客分享”得到完美结合呢? 直到Notion笔记本的出现,一切都有了可能!
NotionNext是什么?
📔
NotionNext的愿景是帮助非技术人员的小白,最低成本、最快速地搭建自己的网站。
已有上千位网友使用NotionNext搭建网站,访问以下链接查看部分案例:
用NotionNext建站的几个理由
1.Notion笔记
首先,借助NotionNext建站,所有文章的编写发布都只在您的Notion笔记中完成,Notion笔记支持在电脑与手机上随时访问;因此您无需登录任何第三方平台、或打开WordPress后台、或者通过写Git上传等繁琐的方式来发布文章。
其次,Notion 是一款将笔记、在线文档、知识库和任务管理无缝整合的「All-In-One」应用,它也是我一直在用、并且极力推荐的一款笔记软件,关于Notion的介绍可浏览此文《Notion笔记 | 简化生活的效率工具》。
借助Notion灵活的排版以及便捷的写作体验,您不需要专门学习Markdown语法,也可以轻松随时随地写出调理清晰的文章,以便记录您的创意与灵感。站点数据完全保存在Notion笔记当中,您可以随时导出本地进行备份。
Notion AI
Notion集成了Open AI,能大大提升您的写作效率,这也是Notion作为笔记工具的理由之一。
最后,NotionNext 只是一个将您的笔记转成网站的小工具,并不是一个繁重的系统,之后还可以选择其他的工具和软件渲染您的笔记。
2.NextJs
NotionNext源代码完全免费开源,任何人都可以修改代码的源码,从而自定义站点的功能。
NotionNext基于NextJs框架开发,Next.js 是一个轻量级的React服务端渲染框架,其优势是更快的响应速度、更强的SEO,从而助力于您的网站被搜索引擎更好地收录,从而让您的网站被更多人访问!
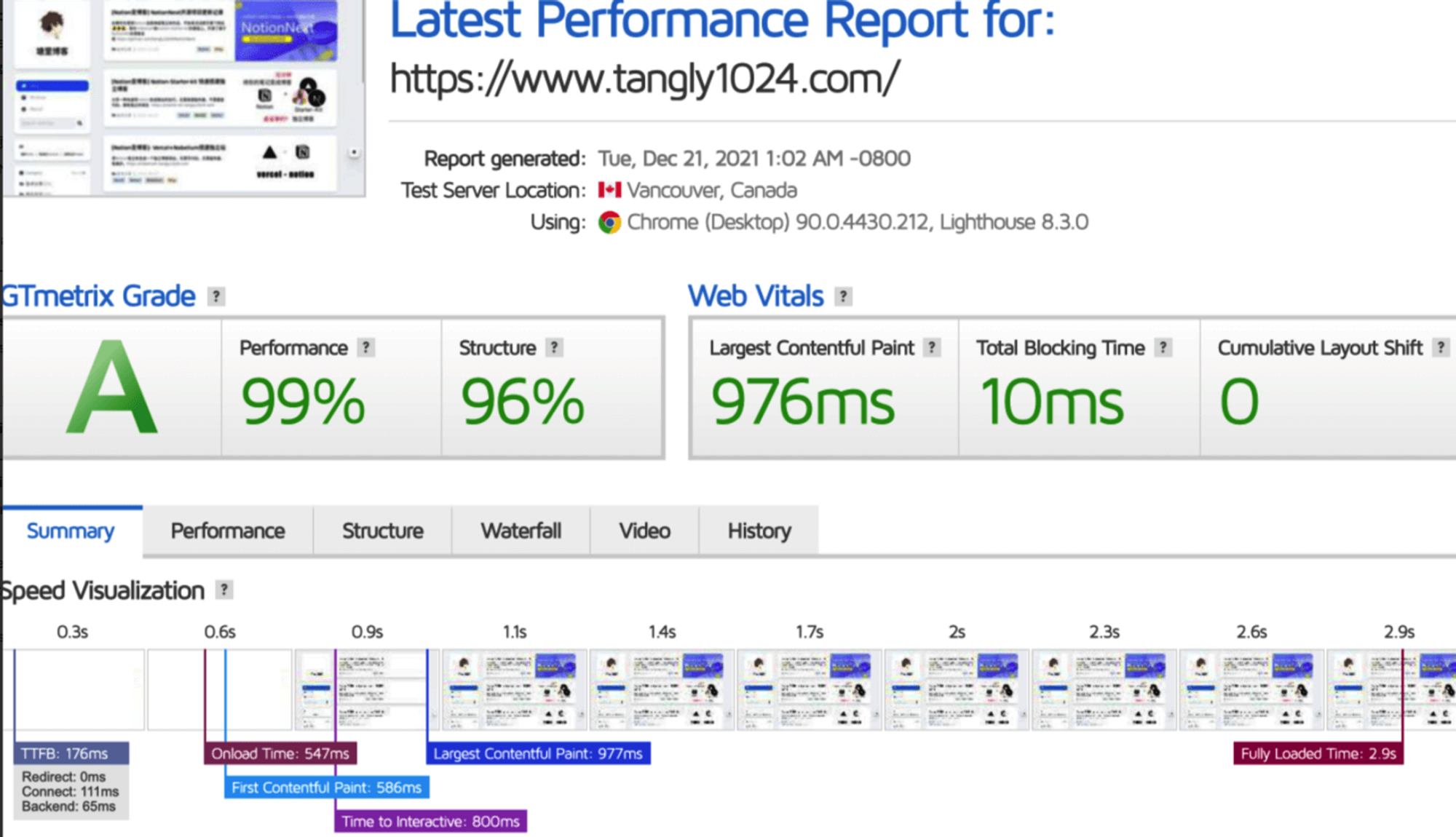
🚀 网站的性能

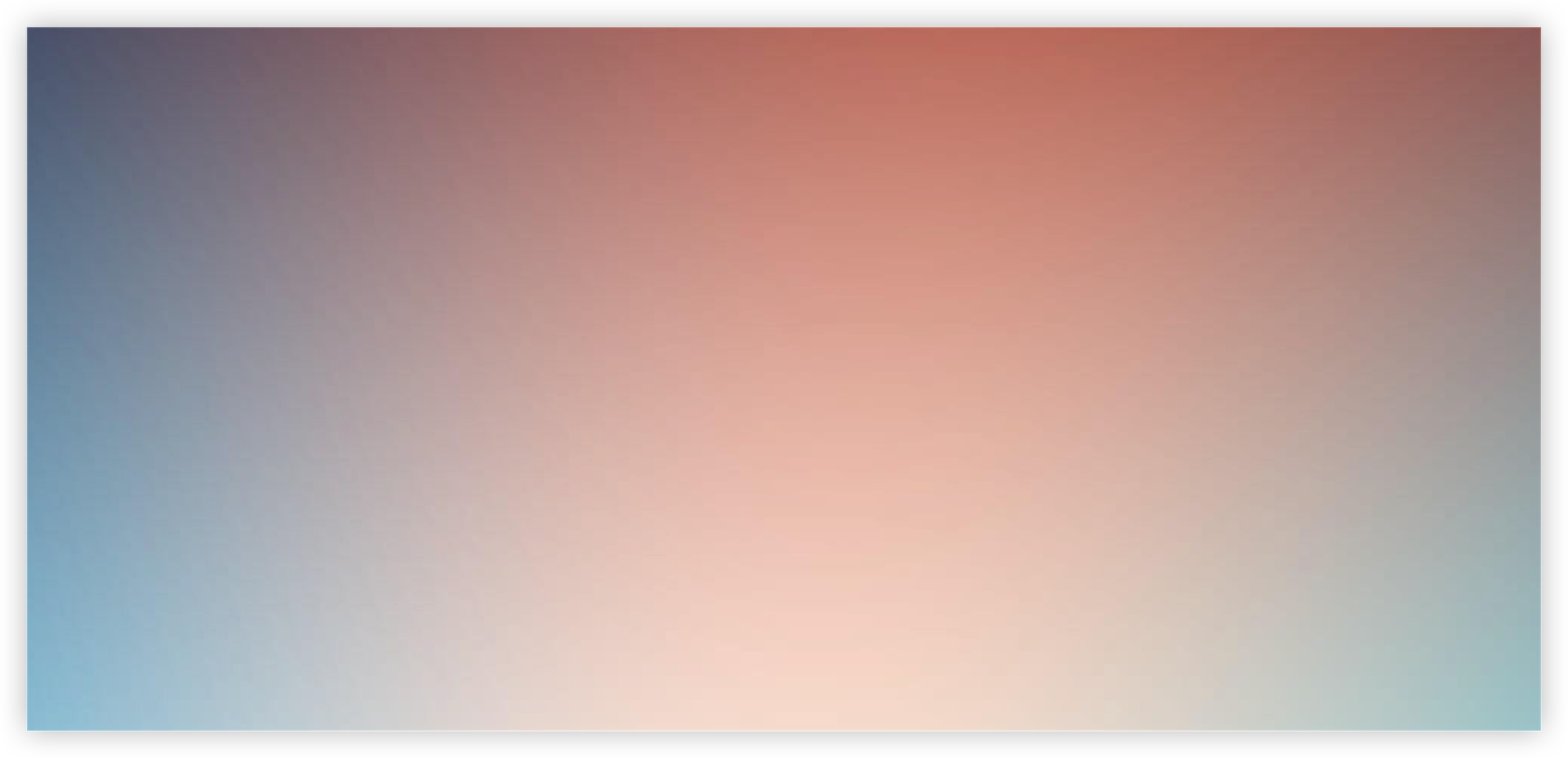
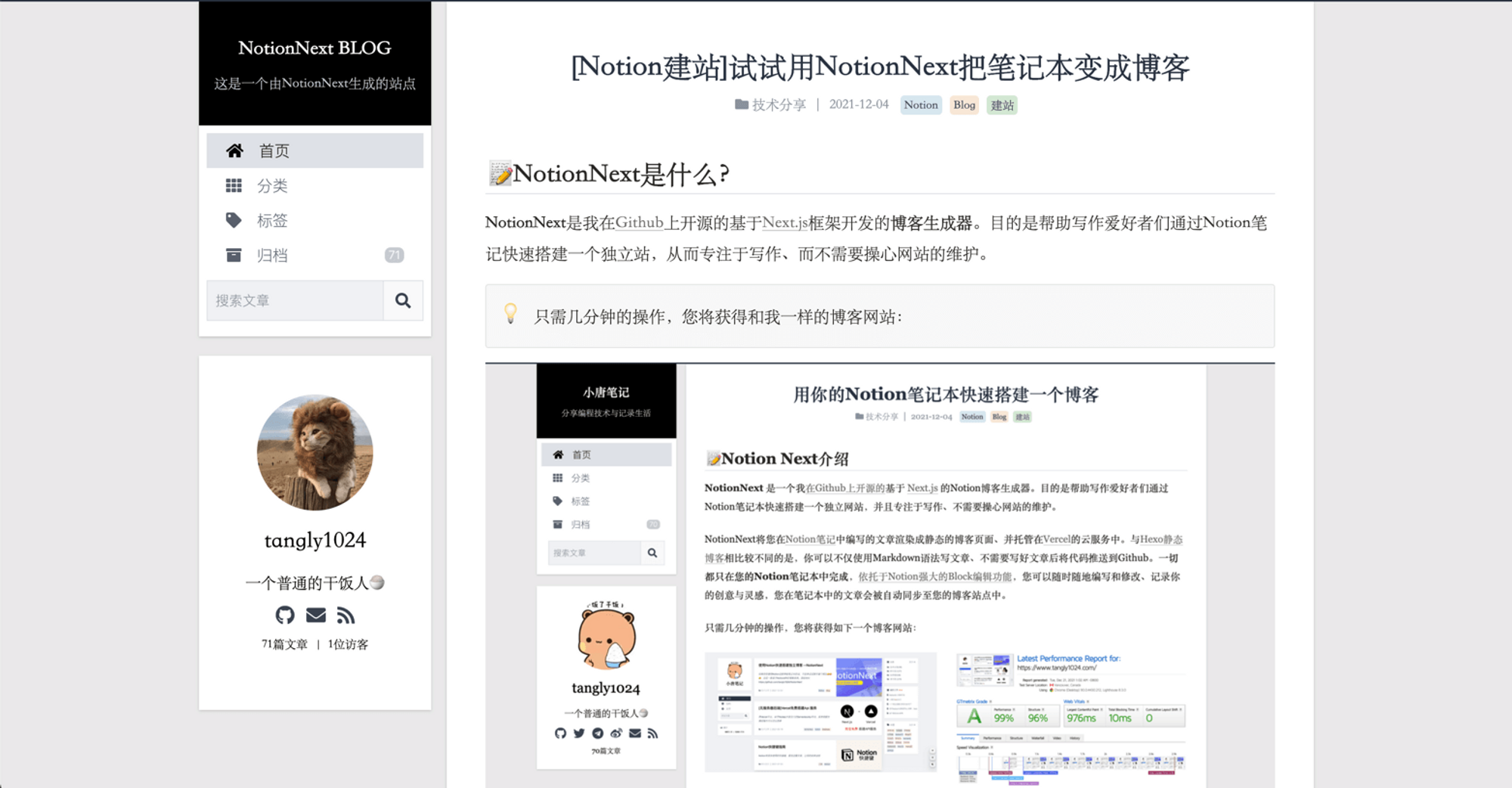
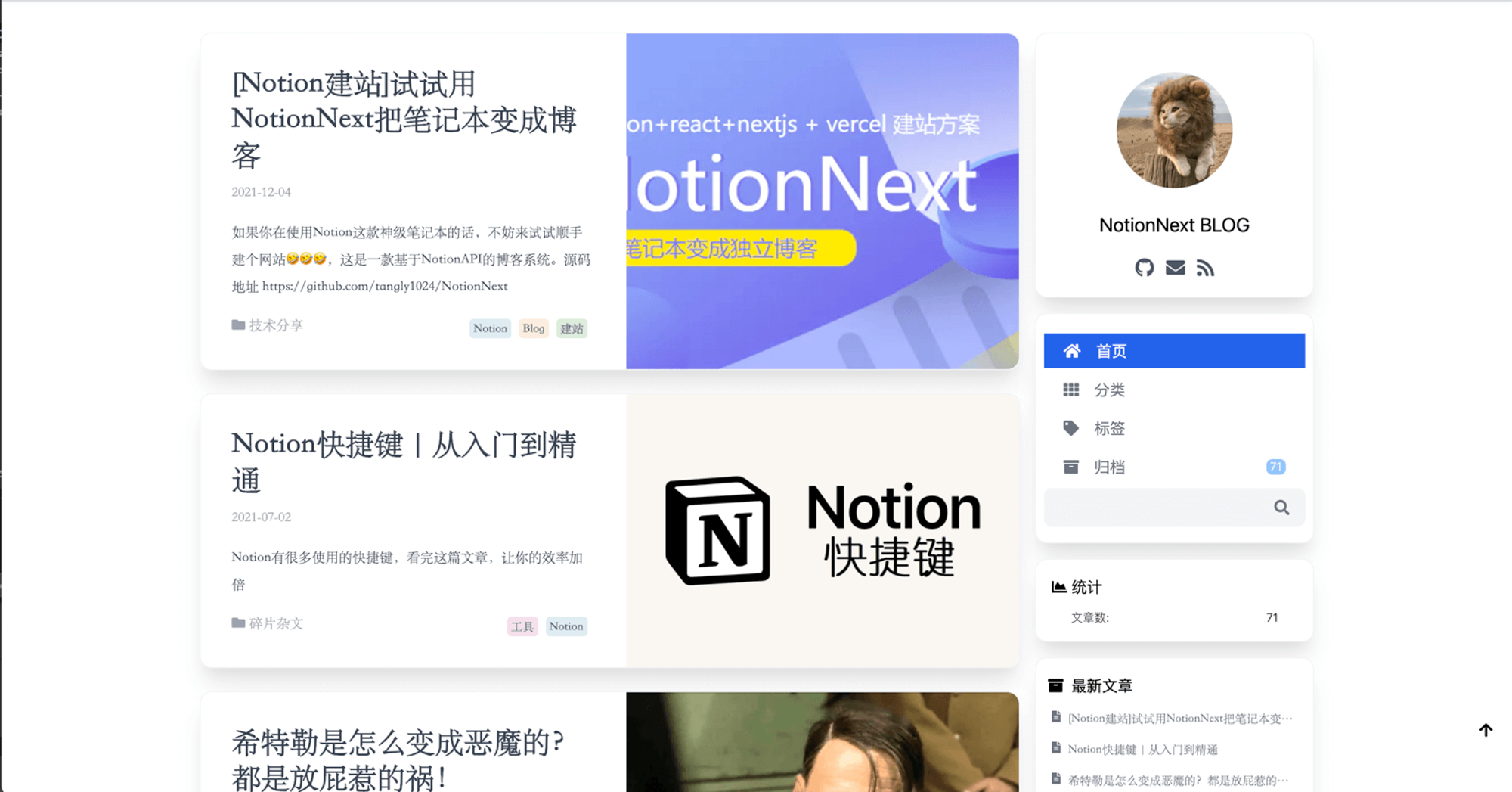
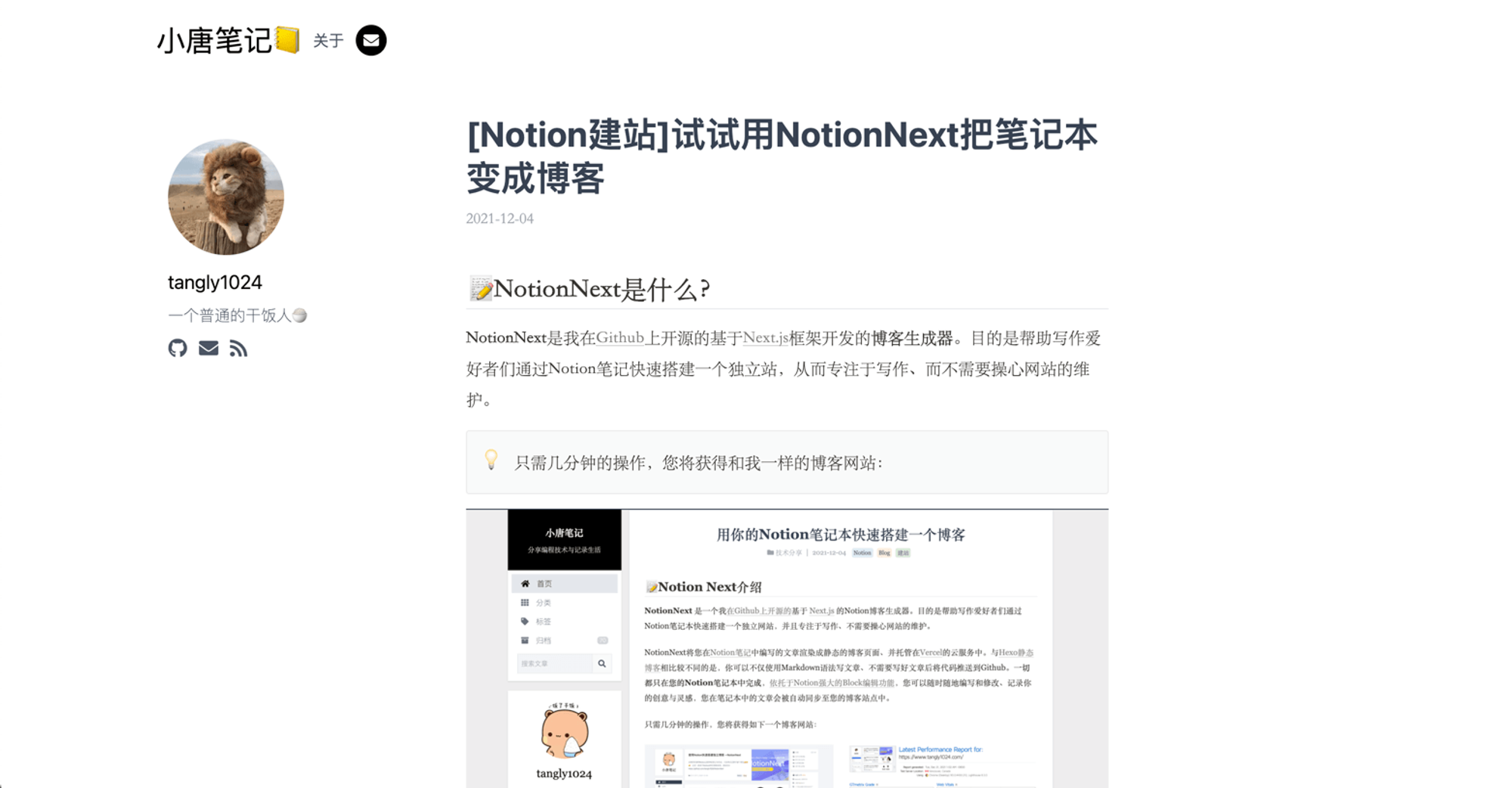
3. 多主题切换
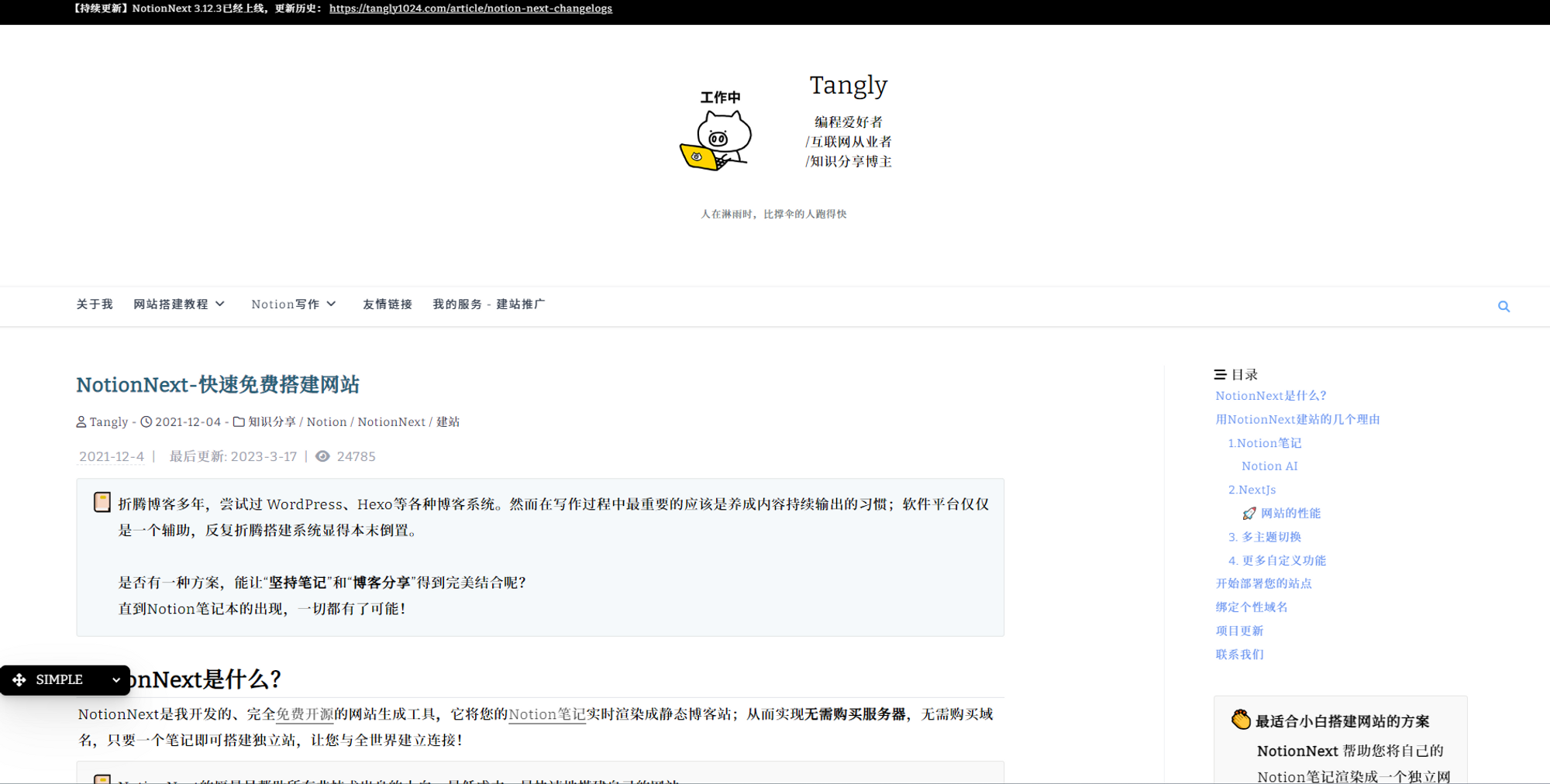
多个主题任您挑选


4. 更多自定义功能
- 支持自定义字体
- 文章分类、标签、归档页面
- 支持夜间模式
- 多种插件支持:例如看板宠物😾
- 支持多种评论插件
开始部署您的站点
NotionNext支持多种方式部署,任选一个教程开始动手!
Vercel部署
这是目前我在用的部署方案
Zeabur部署
Zeabur是一款优秀的、国人自研的托管平台
云主机部署
请先准备好一台您自己的服务器
CloudFlare部署
大名鼎鼎的CloudFlare,不过似乎只能导出静态
😀
提示:您可以同时使用多种部署方案;部署完成后,请阅读下方的站点配置教程:
站点配置
部署完成后,如何设置您的站点信息,例如博客排序,绑定个性域名等,请访问《操作手册》搜索关键词:
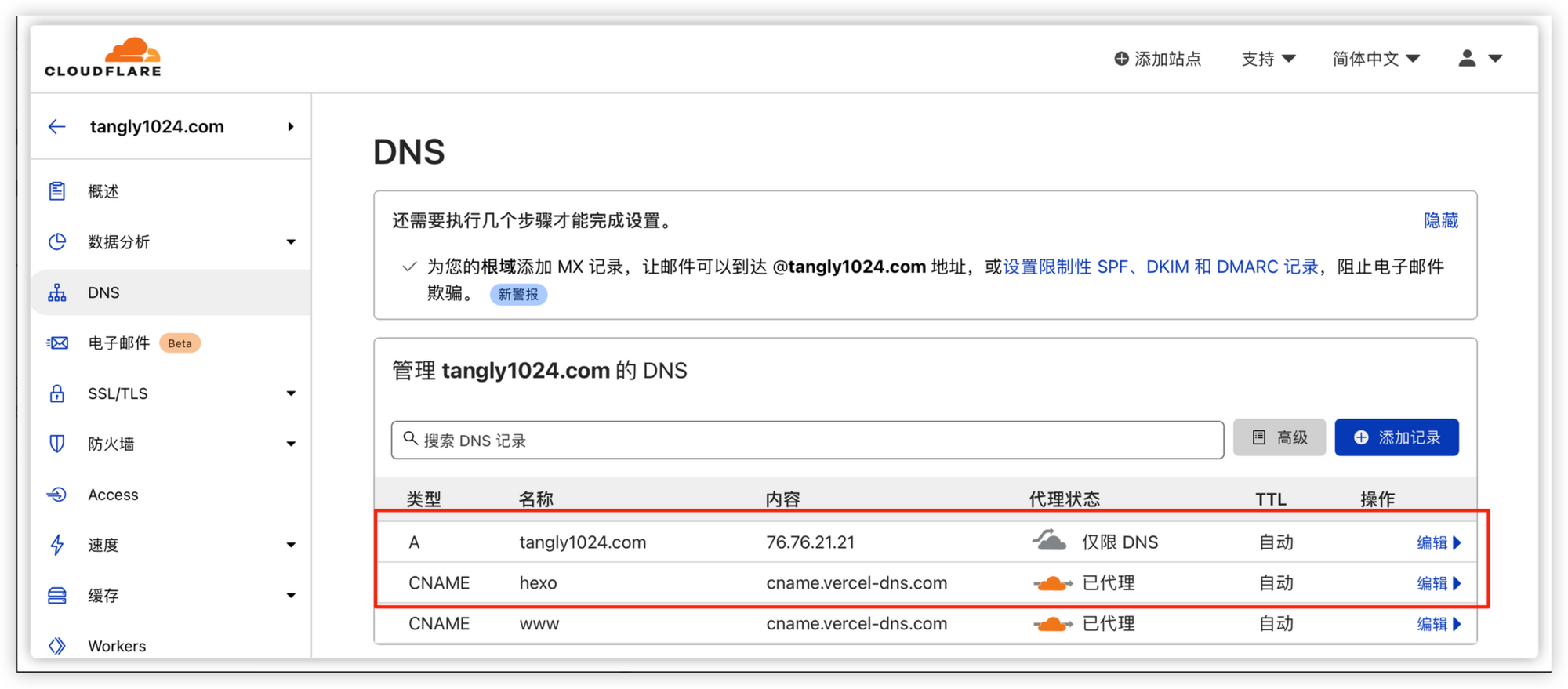
绑定个性域名
vercel为您的站点提供一个 免费的
*.vercel.app 域名,但vercel的官方域名在大陆被墙,推荐您绑定自己的域名。参考以下文章,您可以快速地将自己的域名解析到Vercel站点:

FAQ
问:如何修改hexo主题首页下的“Hi,我是一个程序员…”等字样
答:修改`themes/hexo/config_hexo.js`
- 作者:鹿晓鹏
- 链接:https://luxiaopeng.cn/other/notionNextCreateBlog
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。